※当ページのリンクには広告が含まれています
オーバーレイ自体は無料で配布されていたりもするのですが、ほとんどが海外仕様っぽい派手な電撃・炎のエフェクトなどがついたものばかりで、日本人の配信の感じにはあまり合っていません。そこで今回はオーバーレイを簡単に作成できる方法・作り方をお教えしていきます。
 せんぱお
せんぱお
目次

季節限定キャラも入手可能な「リンクスチケット」を最短半年で入手可能!他にもグラブル時の通信制限回避オプション等もありお得でおすすめです。
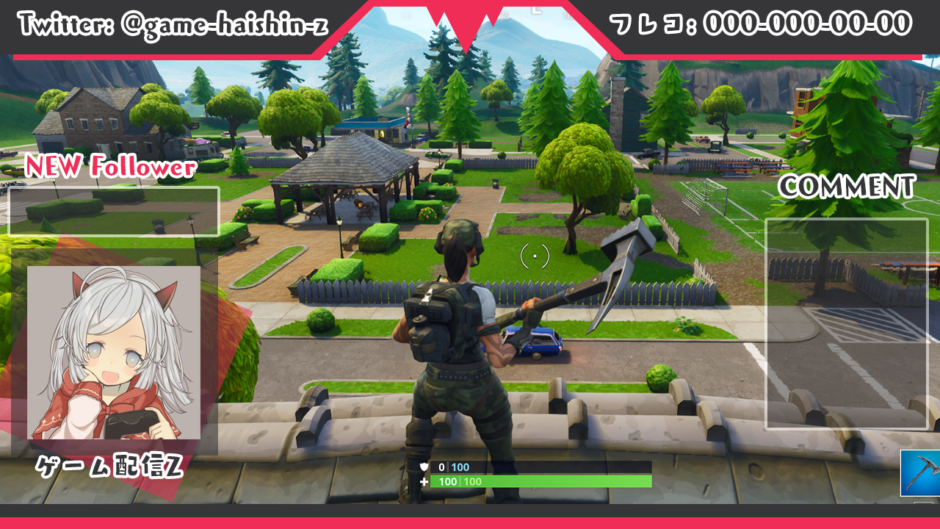
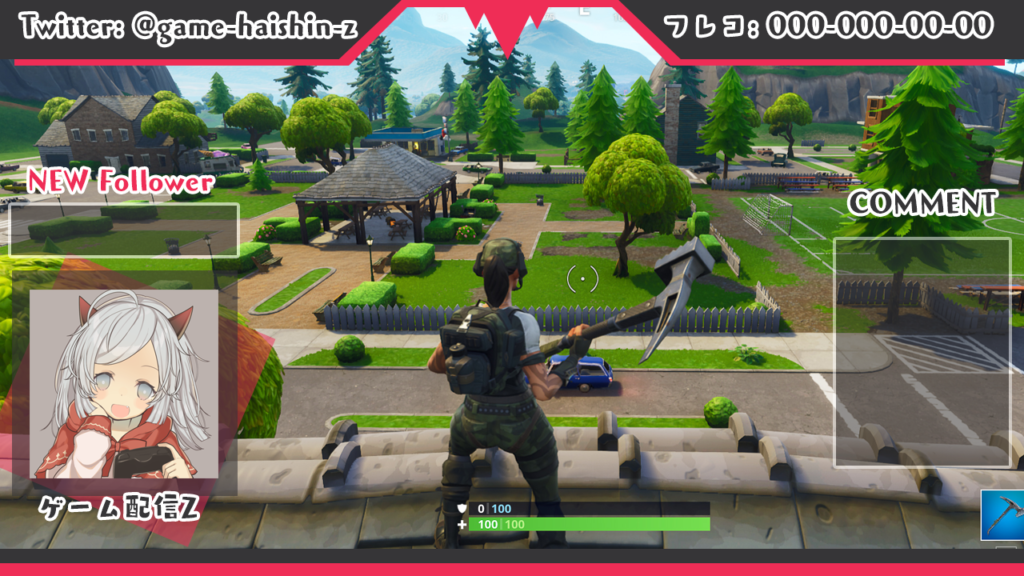
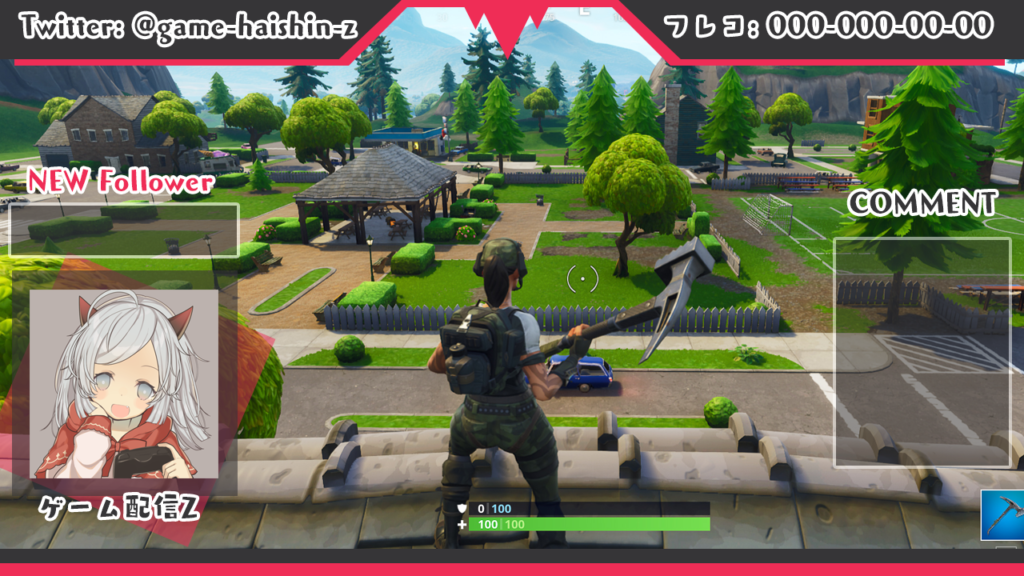
オーバーレイ(透過画像・枠)作成例

コチラはあくまで作成例ですが、こういった形で簡単にオーバーレイを作成することができます。基本的には透過した画像と枠組みを作成し、その画像を「OBS Studio(配信ソフト)」に読み込んで表示するという形です。あまり凝ったモノでなければ大体10分程度で作成できます。
あらかじめ配信画面のどこに表示するかという事を決めて置かないと作成できないので、まずそちらを決めましょう。Webカメ・ゲーム画面・コメント等をバランスよく配置していきます。
使用するソフト|Photoshop (Adobe)
オーバーレイの作成には「Photoshop(Adobe)」を使うのが個人的にはおすすめです。持っていない方はPower Point(Microsoft)やCanva(フリーソフト)を使っても作成できます。
Photoshop自体は動画投稿・ライブ配信のサムネイル作成にも使えますので、ゲーム配信をする人は購入するのがおすすめです。Adobe製品のソフトは最近は月額課金制になっているのですが、Photoshopは簡易版の「Photoshop Elements」として買い切りソフトで販売されています。
もしゲーム実況の動画編集もするのであれば「Premire Elements(Adobe)」も一緒になったパッケージが販売されているので、そちらを購入しておくと後々便利です。私自身は年契約で「Adobe CC」というAdobe系のソフトが色々自由に使える少し高めのプランを契約しています。
オーバーレイの作製方法
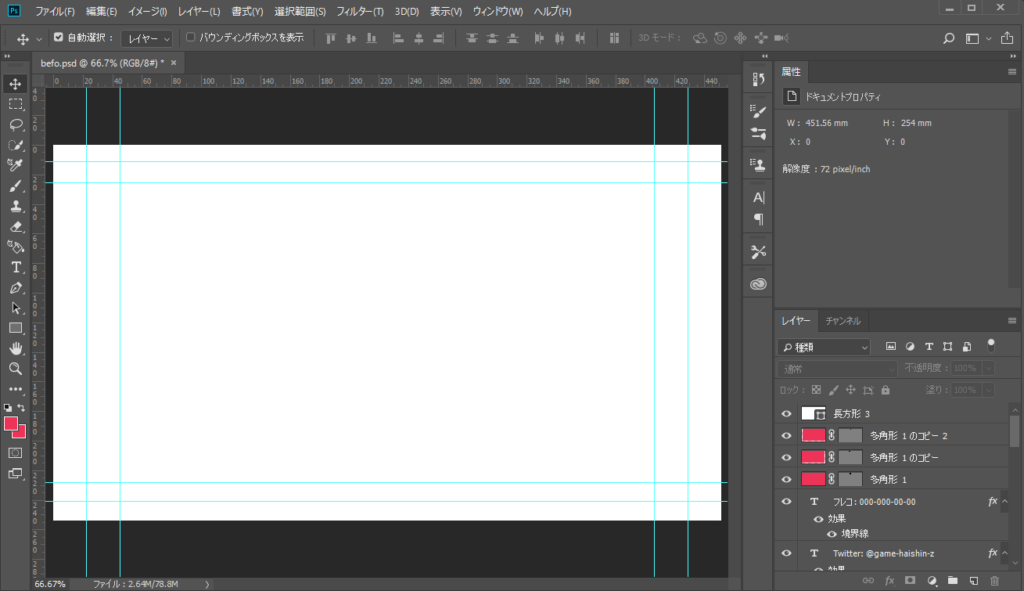
アートボードのサイズを整える

オーバーレイは基本的に配信画面に合うようにサイズを合わせて作製しましょう。
1280 × 720 px
配信は大抵こちらのサイズなので、Photoshopで新規作成する際に「サイズ」の項目にこの値を入れて作ります。ただし、Photoshopを使う場合、テンプレートとして「フィルム・ビデオ」にこのサイズのテンプレート(HDV / HDTV 720p)があるので数字を入力しなくても大丈夫です。
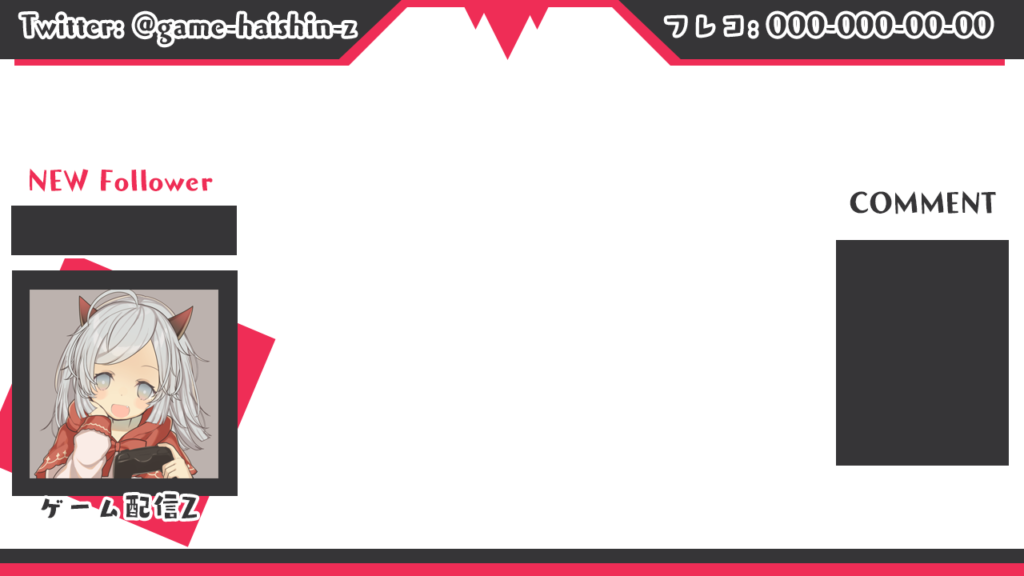
枠組みやアイコンを設置する

アートボードが出来たら実際に枠組みや配信サイトで使っている自分のアイコンなどを設置していきましょう。コメント欄を配置する場合にはその周りに囲いを入れたり、全体に統一感を出すためにラインを入れたりしていきます。色はなるべく統一した方が見栄えが良いです。
固定で配置する文字(Twitter ID・メッセージなど)がある場合には、この段階で配置しておきましょう。注意したいのは、ゲーム配信はゲーム画面がメインで、あくまでこのオーバーレイはゲーム画面を引き立てるための飾りだということです。多すぎるとゲームが見にくいです。
あまり装飾を華美にしすぎたり、目立たせすぎると居心地の悪いゲーム配信になってしまうので、その辺りの加減をしっかりとしていきましょう。作品例でも少し要素が多いですね。
ゲーム画面は基本的に暗めなので、アートボードは暗く(黒で塗りつぶしておくなど)しておくと実際にゲーム画面に載せた時のイメージとそこまで変わらない感じになるのでおすすめです。
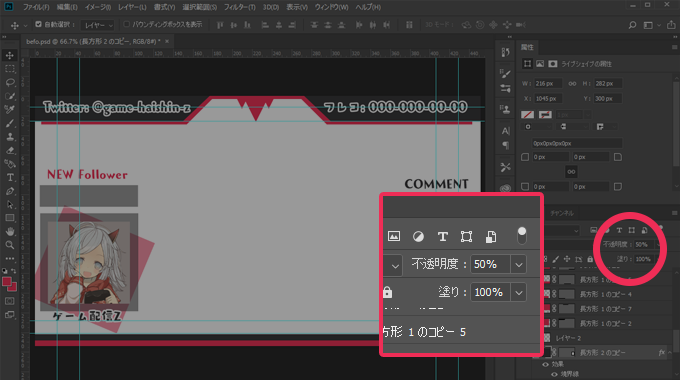
配置したものを透過させる

アイコンや文字などは見てもらうことが大切なので、そのままで大丈夫なのですが、配置したコメント欄の枠組み・囲いなどはすべてそのままだと目立って主張が強い場合が多いです。
コメント欄などはゲーム画面に被っている部分になるので、それらを少し透明にして背景が透けるように調整してあげることで、画面に馴染みやすくしてあげる必要があります。
枠組みやラインなどを選択した状態で右下を見ると「透明度」という項目があると思います。デフォルトの状態ではここが100%になっていますので、この値を調整して、主張しすぎない程度の値にしましょう。だいたい40%〜70%あたりが適切になりますので色々試してください。
これで一旦オーバーレイ画像の作成は完了なので、必ず「png」形式で画像を保存しましょう。jpegなど別の画像形式で保存してしまうと背景が透過した状態で保存することができませんので注意しましょう。あとで調整するためにPhotoshopの形式(PSD)でも別に保存します。
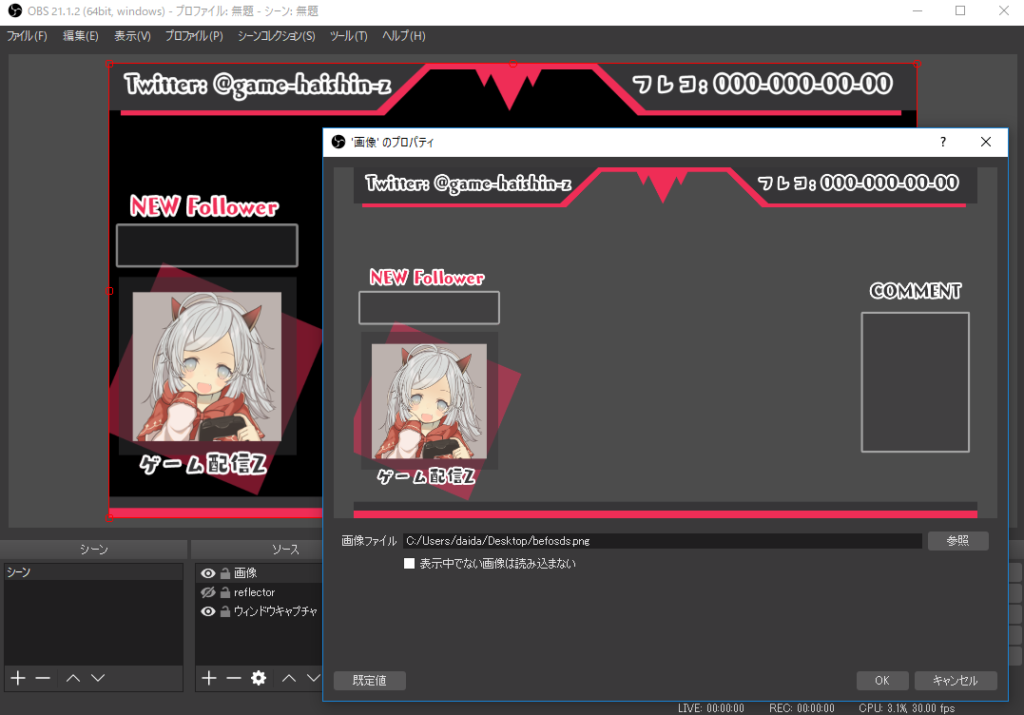
配信ソフトに配置して微調整

実際に配信ソフトにオーバーレイ画像を配置して位置や見え方を調整しましょう。
OBSの場合はソース部分の「+」から「画像」を選択して作成画像を選べば配置できます。
配信ソフトは「OBS Studio」を想定していますが、配置する要素(Webカメ・コメント欄など)は選択すると赤い枠が出るので、オーバーレイ画像に作った囲いに収まるように大きさを調整します。もし囲い自体の大きさが大幅に違っていたら、Photoshopの方で画像を調整しましょう。
まとめ:ゲーム配信を目立たせるオーバーレイ(透過画像)の作り方

今回はゲーム配信の画面に表示するオーバーレイの作製方法について解説してきました。
オーバーレイは必ずしもゲーム配信に必須というわけではありませんが、日本のゲーム配信者で使っている人はあまり多くないので、設置することで視聴者の印象に残りやすくなります。
ソフトさえ持っていれば作成も難しくないので、ぜひチャレンジしてみてください。本サイト(ゲーム配信Z)では、ご希望の場合にオーバーレイの作成を承っていますので、もしゲーム配信でご入り用の場合には「お問い合わせ」からお気軽にご相談いただければと思います。
関連記事「OBS Studioの使い方・おすすめ設定をゲーム配信者が簡単に解説」
 せんぱお
せんぱお

季節限定キャラも入手可能な「リンクスチケット」を最短半年で入手可能!他にもグラブル時の通信制限回避オプション等もありお得でおすすめです。